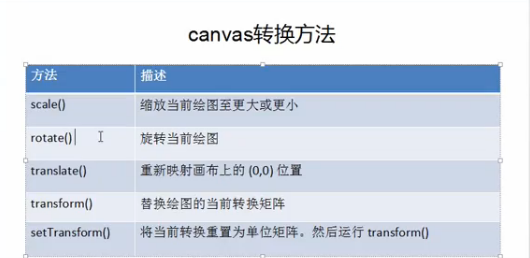
1、canvas转换方法
1.1canvas转换方法

二、canvas实现图形的中心点旋转
step1:获取canva元素并指定canvas的绘图环境
var canvas=document.getElementById('canvas'); var context=canvas.getContext('2d'); step2:在画布(100,100)的位置绘制一个100*100的矩形
context.fillRect(100,100,100,100);
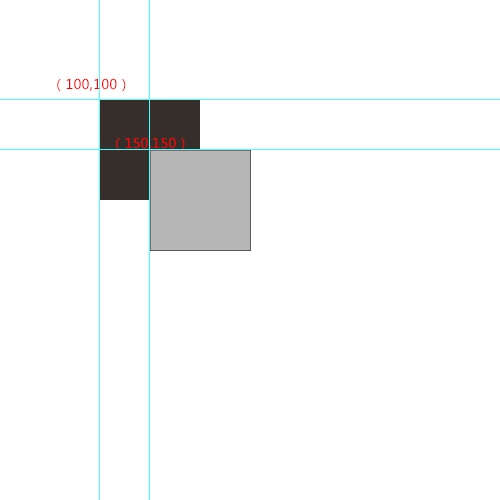
step3:要实现图片的中心旋转,首先我们需要将画布的(0,0)位置移到绘制的矩形的中心点的位置,(即图中(150,150)位置为(0,0)位置),并且以新的圆点为坐标,绘制一个一样大的矩形。如图(为了形象理解,下图是在软件中绘制出来的,在颜色上做了个区分,实际代码里并没有区分颜色,图中(150,150)位新的坐标原点)

context.translate(150,150); context.fillRect(0,0,100,100);
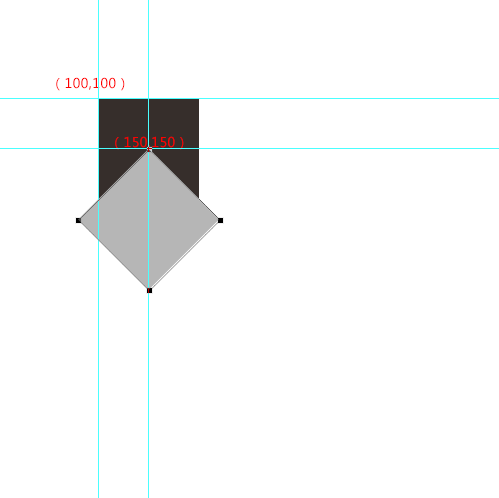
step4:接下来我们将矩形旋转45度角(备注:在canvas中,旋转,平移都需要在矩形绘制之前执行),所以接下来我们将代码改成下图所示:
context.fillRect(100,100,100,100);context.translate(150,150);context.rotate(90*Math.PI/180);context.fillRect(0,0,100,100);

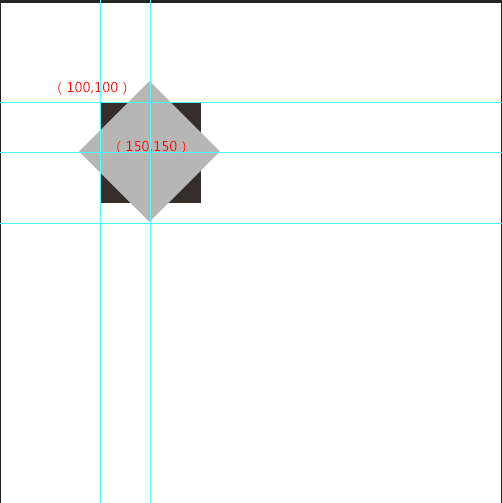
step5:此时的圆点位置在(150,150)的位置,我们需要将圆点位置还原成(100,100)的位置,也就是需要向左平移50个像素,向上平移50个像素,如下代码
context.fillRect(100,100,100,100);context.translate(150,150);context.rotate(90*Math.PI/180);context.translate(-50,-50)context.fillRect(0,0,100,100);

总结:用canvas实现中心旋转,主要有以下几步
- 第一步:确定中心点
图形的坐标圆点的x轴/y轴+(图形的宽度/高度/2);
例如:上述例子中,矩形的圆点坐标为(100,100),矩形的宽高为(100,100);那么圆点的位置则为(100+100/2,100+100/2),即(150,150)
2.第二步:将画布的原点移到中心点的位置
3.第三步:旋转
4.第四步:将画布的原点移动到图形的原点位置
5.第五步:以新的原点为图形的原点坐标,开始绘制图形